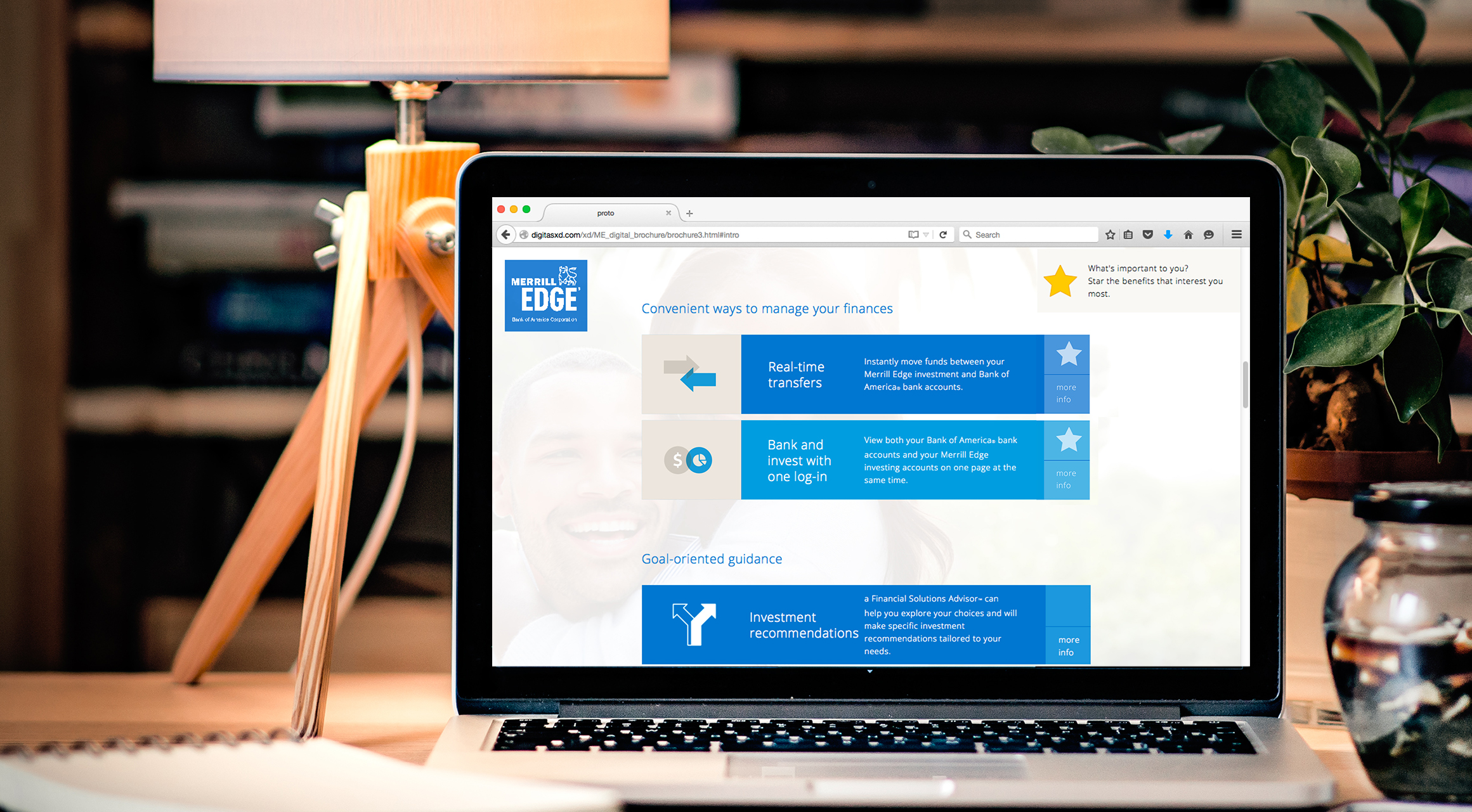
"The push to digital", a phrase feared by most institutions; but when customers are faced with endless print collateral with little-to-no useful information, an interactive, device-agnostic piece, consolidating all the helpful info, may just be the hero in this story.
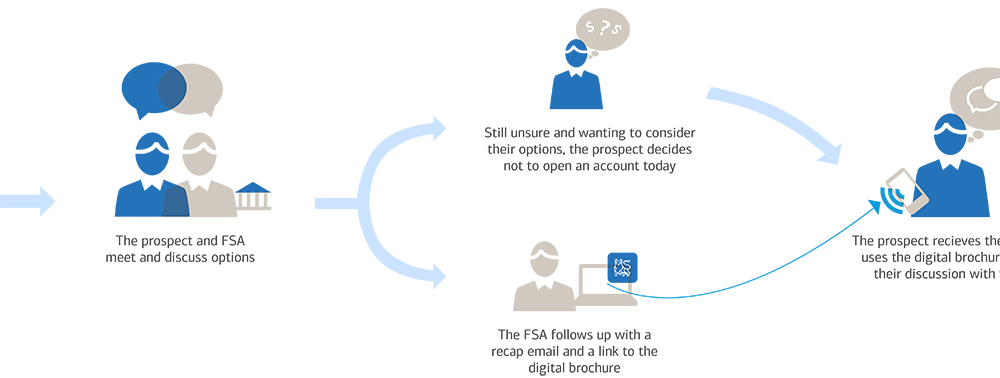
When financial service advisors met with potential clients, they had few options of information to send home with them: printed brochures with little information, or websites that weren't very good. Merrill Edge wanted to provide a take-away that could help consumers recall their conversation with an advisor and understand the options that might be best for them.
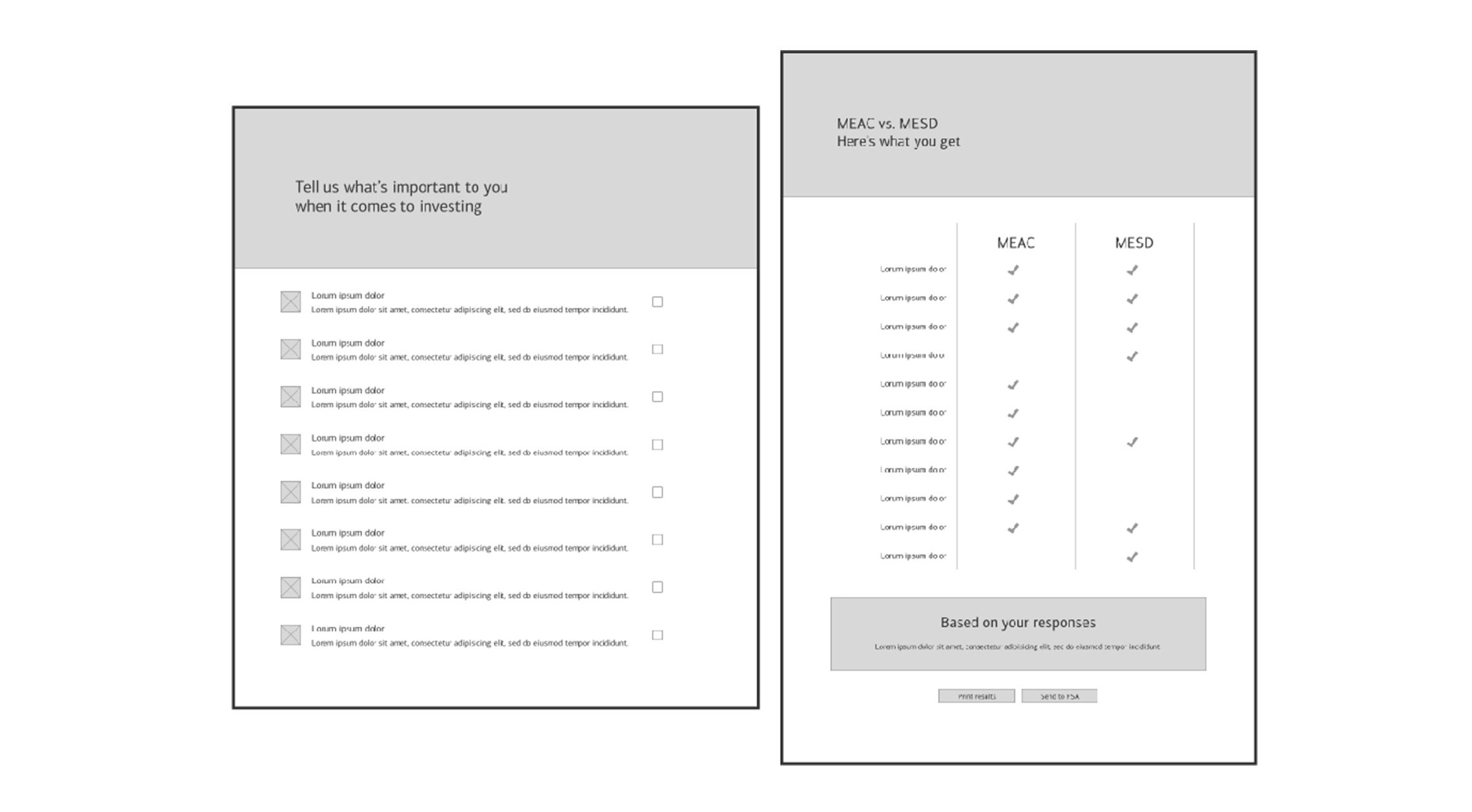
Here's how we got there.